hola amigos de trucasos blogger hoy les enseñare a como mostrar un cartel o entrada resumida como quieran llamarlo para ahorrar espacio en el blog con 2 diseños.
Demo
1. Bueno empecemos el primer diseño de 200x300 primero vamos a plantilla // edición html luego buscamos la etiqueta ]]></b:skin> control + F para buscar mas rapido y justo antes agregamos esto:
/*CSS para mostrar Entrada 200x300*/
img.cate_thumb{}
.cate_with_thumbs {
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul.cate_with_thumbs li {
padding: 1px;
margin: 0 3px 7px;
width: 154px;
float: left;
height: 232px;
overflow: hidden;
background-color: white;
border: 1px solid black;
text-align: center;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
}
ul.cate_with_thumbs li img {
width: 154px;
height: 230px;
position: relative;
}
.cate_with_thumbs a {
color: white;
font-weight: bolder;
}
.cate_with_thumbs strong {padding-left:0px;}
.catetil{
margin-top: -31px;
height: 30px;
line-height: 30px;
overflow: hidden;
position: relative;
background-color: rgba(0, 0, 0, 0.8);
}
2. Agregamos el siguiente código justo después de ]]></b:skin>
<script type='text/javascript'>
//<![CDATA[
function catethumbs(json){document.write('<ul class="cate_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpu08f0p-SWPcC6NAEhUc0K3SNYjR80OQ5DgfK6308hU0nq7P3BMFaRAqVqqQGcJOg1OKEOoT5B7i-uITMVVgJDOKckzlLBQocj7Mk0UQMlAOZL_cQfU6EP1Xl6o1oMoJpcJw69D5A3rs/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Ene";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Abr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Ago";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dic";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="cate_thumb" src="'+thumburl+'"/></a>');document.write('<div class="catetil"><a href="'+posturl+'" target ="_top">'+posttitle+'</a></div><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">Más »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
3. Vamos a Diseño agregamos un gadget HTML y ponemos el siguiente código:
<script type='text/javascript'>var numposts = 12;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/entrada?published&alt=json-in-script&callback=catethumbs"></script>
Donde se encuentra el 12 remarcado es la cantidad de entradas que queremos mostrar, lo remarcado entrada es la etiqueta que tenemos que ponerle a la entrada para que salga se puede cambiar pero recuerda siempre la etiqueta tiene que ser igual a lo que pusiste hay incluyendo minúsculas y mayúsculas. ponemos el gadget donde mas les guste ahora sacaremos las entradas del blog para que solo se muestren estas si es lo que quieren.
4. Esto es igual para ambos diseños (solo si quieres mostrar únicamente la entrada resumida si quieres mostrar ambas no hagas este paso)
vamos a configuración // entradas y comentarios // entradas:
verán que dice "Mostrar un máximo de:" hay ponen 0 y le dan a guardar les tiene que quedar así
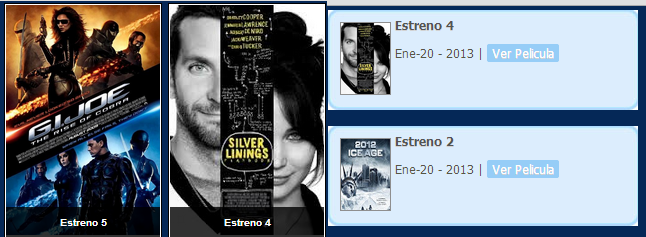
Ahora pondremos el diseño 2 que las medidas son 300x150 todos los pasos son iguales solo cambien los codigos segun el paso:
1. primer paso
/* Pelis mostrar entrada 300x150
--------------------------------- */
img.label_thumb{
float:left;
border:1px solid #8f8f8f; /* Borde de las miniaturas */
margin:4px !important;
height:71px; /* Alto de las miniaturas */
width:49px; /* Ancho de las miniaturas */
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul.label_with_thumbs li {
padding: 8px;
width: 300px;
height: 100px;
float: left;
margin-right: 5px;
overflow: hidden;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikNSwgLzlWV2tN-j5mVvCRrljdUGAI_dYudIbh-v_IjIoRr9LTEECMsztOWm6wQBcz8m815No-HK7YUAM6mULBWnrl7CuaqPAR3Qub8Co5MSiKg_AKXmjV-ZOzSNFUYE3agADO0ofe_Zc/s310/oelismultiples.jpg) no-repeat;
}
.label_with_thumbs a {
text-shadow: #D2D2D2 0px 1px 0px;
color: #535353;
}
.label_with_thumbs strong {padding-left:0px;}
.url{margin-top: 2px;float: center;background-color: #96cdf7;padding: 2px 5px 2px 5px;color: white;border-radius: 2px;
}
2. segundo paso
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpu08f0p-SWPcC6NAEhUc0K3SNYjR80OQ5DgfK6308hU0nq7P3BMFaRAqVqqQGcJOg1OKEOoT5B7i-uITMVVgJDOKckzlLBQocj7Mk0UQMlAOZL_cQfU6EP1Xl6o1oMoJpcJw69D5A3rs/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Ene";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Abr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Ago";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dic";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top" style="color:white;">Ver Mas</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
3. tercer paso
<script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = false;var showpostdate = true;var showpostsummary = false;var numchars = 200;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Tuetiqueta?published&alt=json-in-script&callback=labelthumbs"></script>
Bueno y el cuarto paso era para ambos una cosa mas que imagen mostrara la entrada resumida ? la primera que este en el código si usas picasa o las imágenes de blogger te sugiero que pongas otro servidor de imágenes si usas el diseño 1 por que si no aun no se porque pero se deforma la imagen si usas imágenes subidas a picasa o a blogger en el diseño 2 no hay este problema por la imagen es mucho mas pequeña y si tiene una imagen supongamos en imgur.com y luego una de blogger la entrada tomara la de blogger no importa que este después de la otra.
bueno esto es todo en el tutorial cuando aprenda mas sobre este script are otro tutorial se como diseñar uno tu mismo :) espero que les aya sido útil Saludos. dudas ? deja un comentario

 Enviar Un Post
Enviar Un Post

 Redactado por:
Redactado por: 


¡Gracias! La verdad MUY UTIL
ResponderEliminar¡Silencio simio hijo de puta!
EliminarActualmente las tengo así. http://www.serieslife.tv/ pero quiero por ejemplo. solo ese script para todo el contenido ¿Se Puede? Si es así dime como solucionarlo. me urge por favor.
ResponderEliminarBuenas amigo. Tengo un problema ahora mismo. Que me aparece el script en todas las entradas, Como páginas. ¿como las oculto? Que solo se muestren en el inicio... Las puse de esa forma. Pero en ¡PLANTILLAS! No me deja y me sale error...
ResponderEliminarhey las html/javascript se me quedan tambien en las entradas que hago para que solo aparescan en pag principal?
ResponderEliminarComo seria este tipo de entrada? ya que no muestra el ejemplo?
ResponderEliminar